5.レスポンシブデザインのデザイン案!
【デザインしてみた!】
端末の大きさに反応はしませんが(レスポンシブではないとか言わないで涙)南郷の湯ホームページを、
「スマホでも見やすいデザイン案の画像」を作ってみました。
技術が足りないので、HTMLとCSSを組んで、画面の横幅に応じて自動的にデザインが変わるものは作れませんが(大変申し訳ございません)
「width:950px」(画面の横幅が950ピクセルと言う意味)を境目にパソコン用とスマホ用に切り替わるのが望ましいと思います。大きめのタブレットもスマホ用で見れるのが望ましいです。
(スマホ・タブレット閲覧の方へ)→そのままスクロールダウンにてご覧ください。
(パソコン閲覧の方へ)→そのままご覧になる前に、4ページで行った「右クリック→検証」を使って「スマホのプレビュー」を是非ともお試しください。
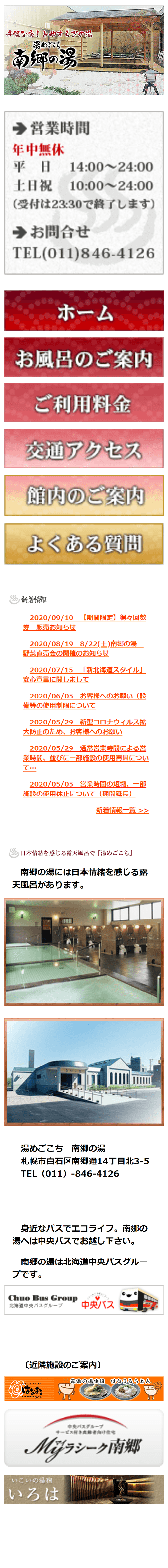
(デザイン画像はここから)
↓↓↓↓↓↓↓↓↓↓↓↓

↑↑↑↑↑↑↑↑
(デザイン画像はここまで)
比較のために「オフィシャルサイトのスクリーンショット」もご覧ください。パソコンの方は「検証→スマホレビュー」もご確認ください。
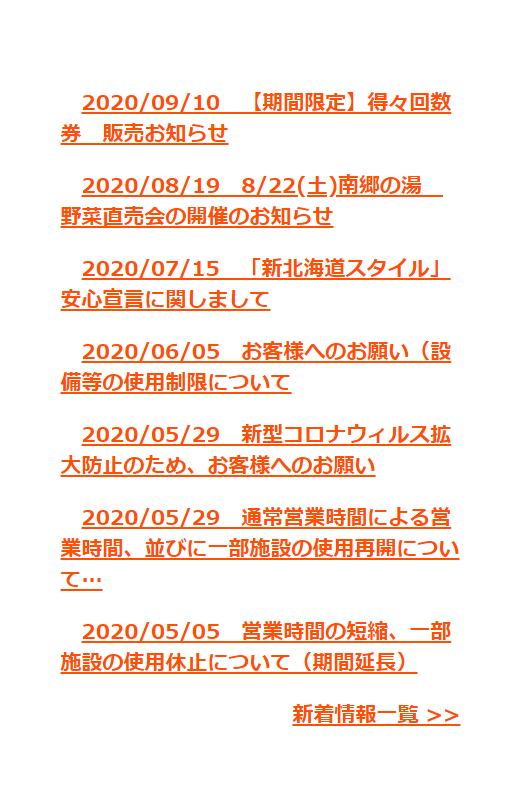
(スクショ画像はここから)
↓↓↓↓↓↓↓↓

↑↑↑↑↑↑↑↑
(スクショ画像はここまで)
ご覧いただき誠にありがとうございます。作成にあたり私が注意した事を振り返りたいと思います。
【基本的に縦積みに】
「それぞれのタグ」(タグとは画像や文章列などそれぞれの部分の囲み、区切り、段落、と言う意味。)を縦に並べて表示させました。
スマホは「縦スクロールしながら閲覧」するので、パソコンのように「縦にも横にも」と言ったデザインにすると見辛くなります。
【文字は大きく】
文字は大きく表示した方が圧倒的に「読みやすい」です。フォントの種類や太さにもこだわると、更に良いですね。
個人的に推奨する
style cssは
font-size:140%~160%
font-weight:boldです。
【押しやすいリンクボタン】


パソコンで見ると大き過ぎるように見えますが、スマホやタブレットでは「指で押しやすい面積」があった方が操作しやすいです。

実はオフィシャルサイトでの新着情報は「本文にリンクするボタン」になっております。「押しやすさ」を考慮すると、大きい文字表記が望ましいです。
【画像は横いっぱいに】


画像を「画面の横幅いっぱいに合わせる」とスマホでもバランス良く閲覧する事が出来ます。
いかがだったでしょうか?自分なりですが「スマホで見やすいデザインの提案」は出来たのではないかと思っています。
学校で勉強する中で、とても興味を持った「レスポンシブデザイン」。
端末の画面の大きさでサイトのデザインが自動的に切り替わる仕組みが、個人的に面白いと思っています。
そして仕組みの面白さ以上に、インターネット界隈が徐々に「スマホに対応するサイトが必須」になってきています。
そのうえで、私が目指すWEBクリエーターは以下のとおりです。
一、レスポンシブデザインを提案出来る企画力や営業力。
一、レスポンシブデザインな形状のサイトをデザイン出来る発案力や設計力。
一、発案や設計したものを具体的に形にするための、HTMLおよびCSSのコーディングの技術や知識。
以上の目標を持ってより高度な、
WEBクリエーター
WEBディレクター
WEBの営業マン
を目指していきたいと思います。
頑張ります!
(すすきのべあ~どっとこむのテツ兄の、冒険はまだ始まったばかりだぜっ!)
(まだまだ終わらないよ!)
【まさかの追記です!】
本当は「頑張ります!」の時点で終わる予定でしたが、
(やっぱりHTMLやCSSでキチンと作らないと「説得力」にかけるよなぁ。)
(技術や知識が無いだろと馬鹿にされるだろうな。舐められるだろうなぁ。)
なんか悔しさが込み上げてきました。負けず嫌いな性根に火が付き「大炎上」です。
よし!作ろう!下手でもダサくてもいい!俺が作った!そう胸を張って言える作品を作ってやろう!
「レスポンシブデザインを愛する者」の称号のもとに!
(今思いつた称号じゃないの?笑)
HTMLとCSSを組んで作った「レスポンシブデザインサイト」がこちらです!
↓↓↓↓↓↓↓↓↓↓
(勿論、モバイルフレンドリーテストに合格させていただきました。)
いかがだったでしょうか?正直スマホ閲覧の方は「既にスマホ用サイト」になっていたから、「違いを比較」出来なかったから、少しつまらなかったかもです。
是非一度は「パソコンで閲覧」(右クリック→検証)していただき、「端末によって変わるさま」や「パソコン用とスマホ用の違い」を貴方のその目でご確認いただけると幸いです。
本当に長い間ご覧になられた方。更に「前作の謎ライスの旅」からご覧になられている方。
本当に、誠に、ありがとうございました!感謝しかありません!
私の「蛇足かつ冗長な表現」をよくぞここまでお読みになられましたね!
これで本当に「終わり」になります。
ありがとう。ありがとう!またいつかお会いしましょう。
ごきげんよう。さようなら。
