4.レスポンシブデザイン目線で!
【ホームページを見てみよう】
以後「レスポンシブデザイン」 (Responsive Web Design)を
「RWD」と省略表記します。
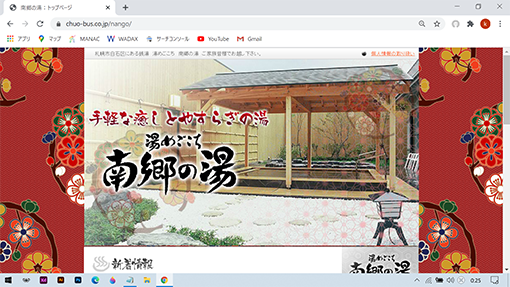
前ページの「南郷の湯」とても良い施設でしたね。あわせて南郷の湯のホームページも見てみましょう。
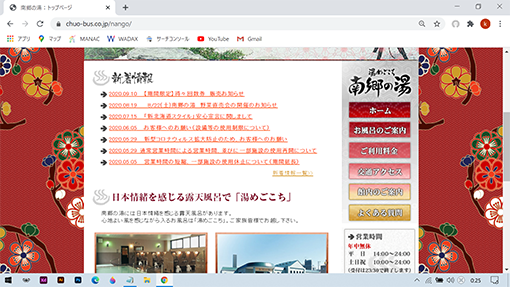
ホームページのスクリーンショットを貼っておきます。




オシャレなホームページですね。とても良いと思います。
ちなみに、パソコンでホームページを見る時は、「他の端末で見た場合のプレビュー表示」が見る方法があります。
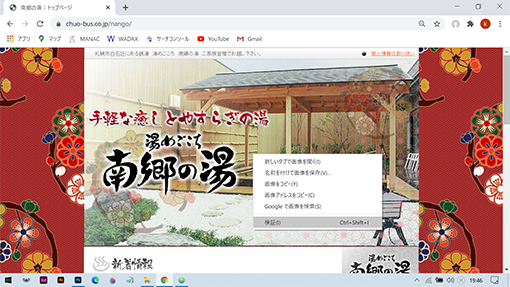
やり方は、まずその画面で「右クリック」を押し、出てきた選択ボックスから「検証」を選択してクリックします。

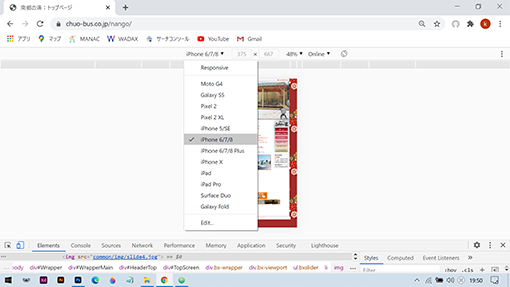
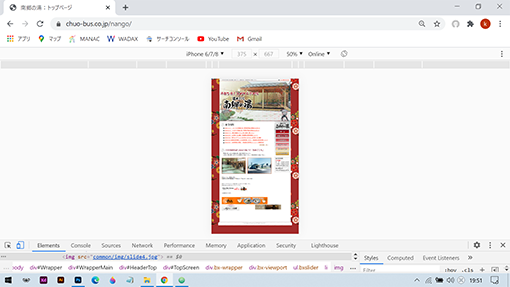
プレビュー画面が出ましたら、プレビューのすぐ上付近をクリックすると「主な端末機器の選択ボックス」が現れます。iPhoneシリーズが多いですね。ここでは比較的シェアが多い「iPhone6/7/8」を選択します。

そのプレビュー画面がこちらです。

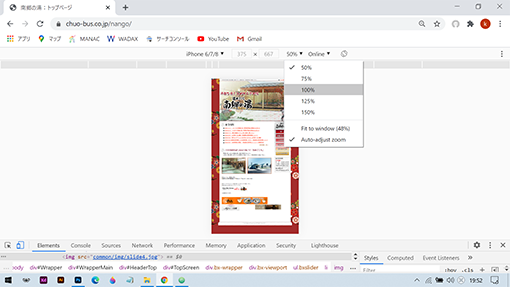
チョット窮屈かな?「主な端末機器の選択ボックス」の右側に「プレビューサイズ変更選択ボックス」があります。現在50%なので、100%に変更してみます。

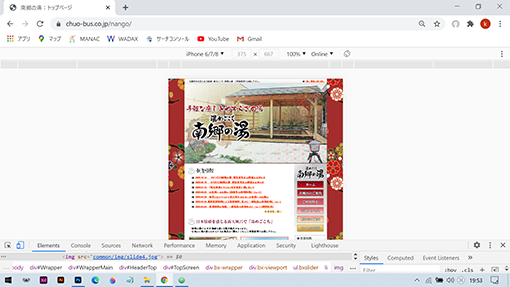
変更したらこんな感じです。

正直見辛いですね。最後の手段、全画面を切り取って拡大したものがこちら。

結局、スマホで見ても「パソコン用サイトを縮小」しただけなんですね。
スマホでは見辛いし、使いにくそうです。私が感じたこのサイトの改善すべき点をあげてみました。
【文字を大きく表記したい】

改善すべき点その1は「文字を大きく」表記したいと言う事です。
文字が小さいと見辛いし読みにくいです。
特に御高齢の方は大変かと思います。
【リンクボタンを大きく表示したい】

改善すべき点その2は「リンクボタンを大きく」表示したいと言う事です。
ページ中断右側に6個「ページ移動リンクボタン」がありますね。
パソコンでマウスカーソルなら簡単ですが、スマホのタッチパネルですと、私のようなゴツい指ですと押しにくいですね。

下段にある「中央バス」や「はなまる」などの「広告リンク」も押しやすい方がいいですよね。
見た目のカッコ良さ以上に「実用性」が必要になると思います。
【画像を大きく表示したい】

改善すべき点その3は「画像を大きく」表示したいと言う事です。
そのままスマホで画像を見ると、少し小さいですよね。
スマホでの画像表示は「画面の横幅一杯」の大きさが見やすいと思います。
いかがだったでしょうか?こうして見てみると、パソコンで良サイトだったとしても、スマホで見ても良サイトとは限らない事が解りました。
2ページ目でも言いましたが、これからのウェブサイトの作成および運営においては、よりスマホユーザーにも見てもらうための対策が必要であり、それがRWDでもあると思います。
次回はこの「南郷の湯ホームページ」をRWDの「デザイン案」を作ってみたいと思います。
次頁「レスポンシブデザインのデザイン案!」にご期待ください。
