2.なぜレスポンシブデザイン?
【なぜレスポンシブデザイン?】
以後「レスポンシブデザイン」 (Responsive Web Design)を
「RWD」と省略表記します。
RWDのWEBサイトは、正直作るのが面倒で大変です。とにかく手間が増えるのです。
それでもRWDのWEBサイトを作る理由があります。
それを私なりの見解で説明していきます。
【端末の形状を問わない】

前頁でもお話しましたが、RWDのWEBサイトは「大きなパソコン画面」でも「小さなスマホ画面」でも、端末の形状を問わずに閲覧する事が出来ます。
端末の形状を問わずに閲覧出来ると言う事は「より多くの人に閲覧」されると言う事です。
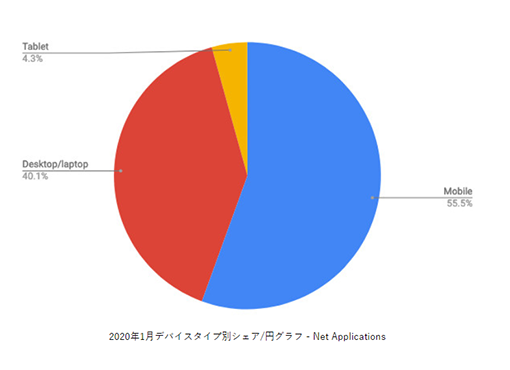
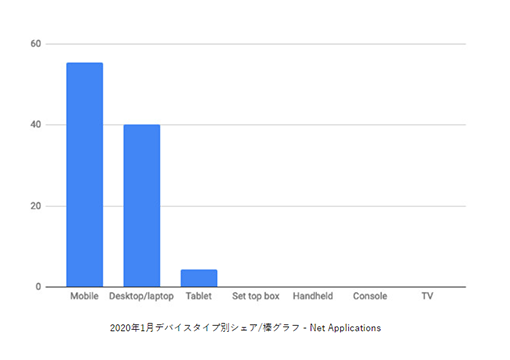
こちらをご覧ください。
「Net Applications」による調査結果をグラフにしたものです。


「Mobile」
→モバイル
→スマホなど
の携帯電話
「Desktop.Laptop」
→デスクトップ、
ラップトップ
→パソコン
「Tablet」
→タブレット
これはデバイス(各々の所持する端末機器)のシェア比率のグラフになります。数字に表しますと、
スマホ→55.5%
パソコン→40.1%
タブレット→4.3%
少なくとも半分以上がスマホでWEBサイトを閲覧してますし、約4割がパソコンで閲覧している事になります。
確実に言えるのは、スマホユーザーを軽視出来ないのはの勿論の事、個人的に印象的だったのが「意外とパソコンユーザーが多い」と言う事です。
作る側を目指す私としては「パソコンユーザーもスマホユーザーも大切」にし、そのうえで作成しないといけない、と改めて痛感いたします。
【運営管理しやすい】
RWDを取り入れずに「パソコンでもスマホでも閲覧可能」にするには、
「パソコン用のサイト」と「スマホ用のサイト」を「別々に2つ作成かつ運営」する事になります。
スマホが無い時代から先駆けて存在するWEBサイトあたりは、「スマホ用のサイト」後付けで作成しているところも、結構あると思います。
ですが、サイトを複数管理していると、更新作業も複数のサイトを操作しなければなりません。
そして、作業量が増える事により、「更新の抜け」が発生する懸念があります。
「パソコン用のサイト」と「スマホ用のサイト」の片方だけの情報を更新し、もう片方の情報を更新し忘れて未更新になると、
「端末の違いが情報の違い」になり、誤った情報を発信受信をする事になる恐れがあります。
それがRWDであれば「1つのサイトだけ更新」すればよいので、「端末が違っても同じ情報」となり、正しい情報の発信受信をする事が出来ます。
【検索結果が上位になりやすい】
検索上位は「作る人」や「運営する人」にとっては「目標」のひとつですよね。
まず理由の1つ目は「サイトの閲覧数が増える」という事です。
先ほど端末のシェア比率で「スマホ55.5%」「パソコン40.1%」でした。
2つのサイトを運営した場合を単純に計算すると、
スマホ用サイト
閲覧数55.5%
パソコン用サイト
閲覧数40.1%
となりますが、RWDを取り入れて1つのサイトにすると、
RWDサイト
閲覧数95.6%
このように、2つのサイトを運営して共倒れするよりも、1つに束ねてサイトを運営する方が「閲覧数を著しく上昇」させ、検索上位になりやすいです。
2つ目の理由は、RWDを取り入れると「操作性の向上によるサイト離脱防止」になると言う事です。
いくらパソコンで操作しやすくても、スマホで操作しにくいと「閲覧を止めて」しまいます。
それに伴い閲覧数も減少してしまうでしょう。
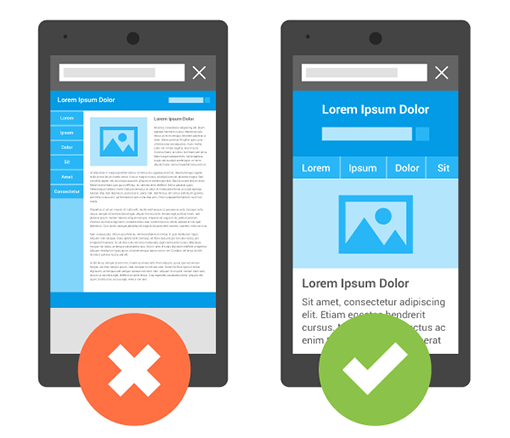
【モバイルフレンドリー】
モバイルフレンドリーとは、2015年4月にGoogleが「モバイルフレンドリーアップデート」を行いました。
これにより「モバイルに対応したサイトを検索順位において高く評価」とするとGoogleが発表しました。
RWDはスマホ対応、つまり「モバイル対応」になり検索順位の上昇が期待されます。
改めて「モバイルフレンドリー」とは「スマホでも見やすく使いやすい」とGoogleが認定したサイトの事です。。

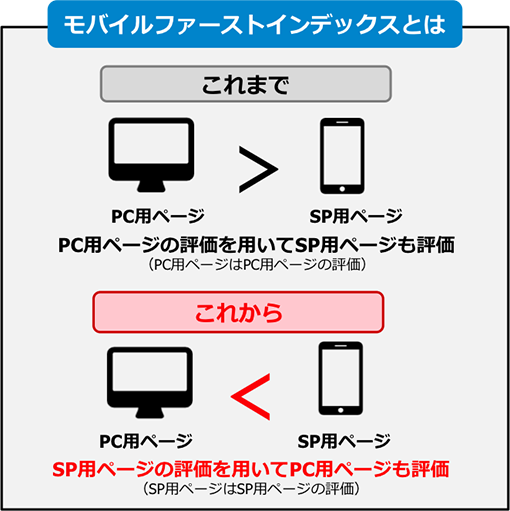
【モバイルファーストインデックス】
また難しい言葉が出てきましたね(涙)
こちらもGoogleの発表になりますが、2021年3月から「モバイルファーストインデックス」を適用するとの事です。
「モバイルファーストインデックス」とは、検索順位を決める評価基準が
「パソコンサイトを評価基準」にしていた従来の仕組みから変わり、
「スマホサイトが評価基準」となるそうです。
ちょっとモバイルフレンドリーと混同されがちですが、「モバイルファーストインデックス」とは、
「モバイルフレンドリーなサイトを高評価とするGoogleの仕組み」と言う事です。

いかがだったでしょうか?RWDは作成が大変ですが、運営者および閲覧者には多大な恩恵があるんですね。
RWDの恩恵をサックリまとめると・・・
「端末の形状を問わずに沢山の人に閲覧してもらえる。」
「操作性の向上により、サイトの離脱を防げる。」
「沢山の人が閲覧する事により、検索順位が上昇。」
「Googleの仕組みに高評価を受ける事により、検索順位が上昇」
運営者および閲覧者に恩恵を与えるサイトを作成出来るようになりたいですね。
技術は無くとも、恩恵を与えるサイトを「提案出来る」人間には絶対になりたいです!
ずっと真面目な話が続いていたので、次ページはチョット脱線した話をしたいと思います。
次頁「湯めごこち南郷の湯」にご期待ください。
